अपनी वेबसाइट के हेडर में विभिन्न टूल कस्टमाइज़ करें और जोड़ें।
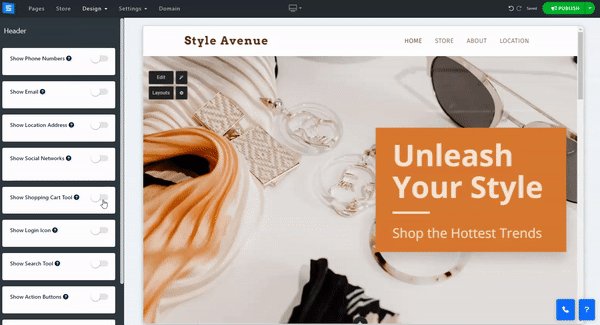
वेबसाइट संपादक में, डिज़ाइन पर क्लिक करें और ड्रॉप-डाउन सूची से हेडर चुनें।
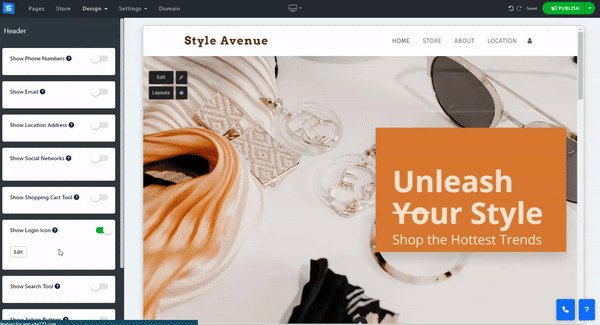
आपके सामने उपलब्ध उपकरणों की सूची है:
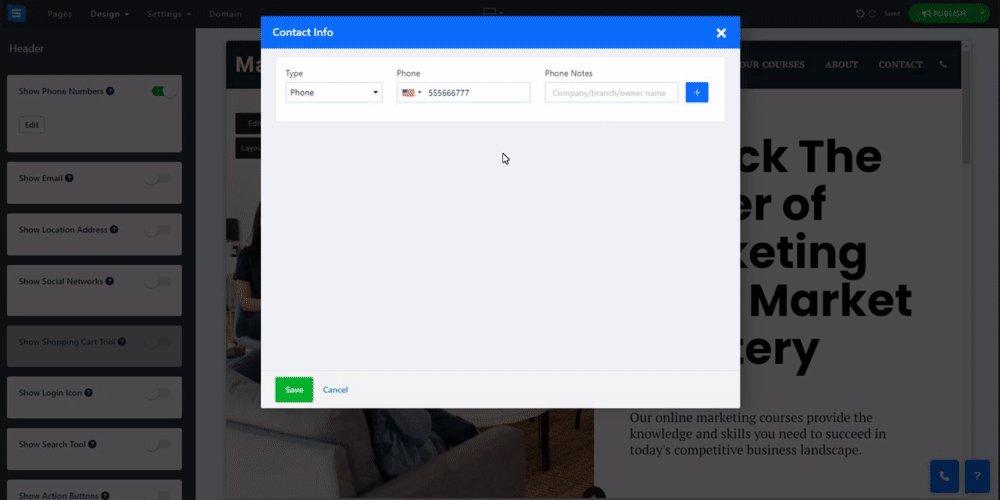
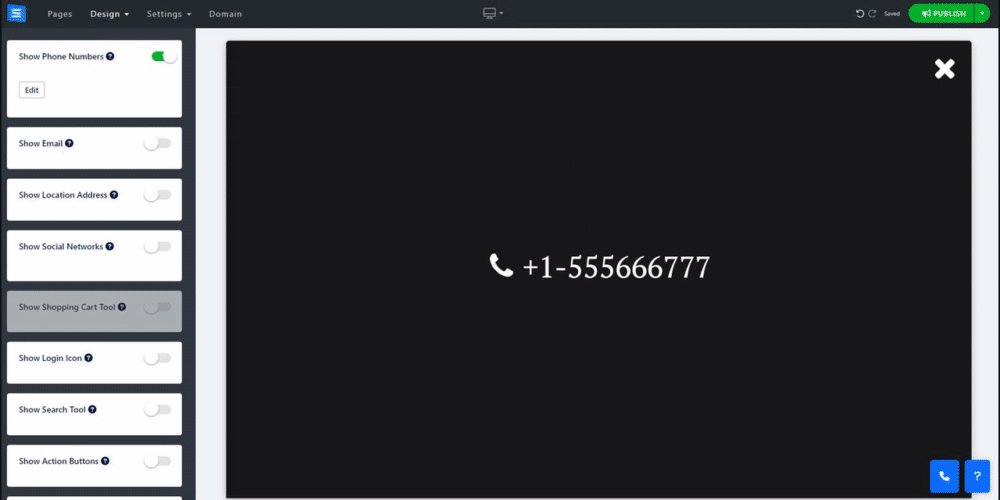
अपने हेडर में फ़ोन आइकन जोड़ने को सक्षम करें। संपर्क जानकारी जोड़ने के लिए संपादित करें पर क्लिक करें: फ़ोन, स्काइप, व्हाट्सएप, टेलीग्राम और फ़ैक्स।

अपने हेडर में एक ईमेल आइकन जोड़ने में सक्षम करें। संपर्क ईमेल जोड़ने के लिए संपादित करें पर क्लिक करें, सबमिट करने के बाद कार्रवाई सेट करें (यानी, धन्यवाद संदेश या लिंक), सबमिट करने पर स्क्रिप्ट कोड, ऑटो रिप्लाई ईमेल और एक कस्टम फॉर्म जोड़ें।

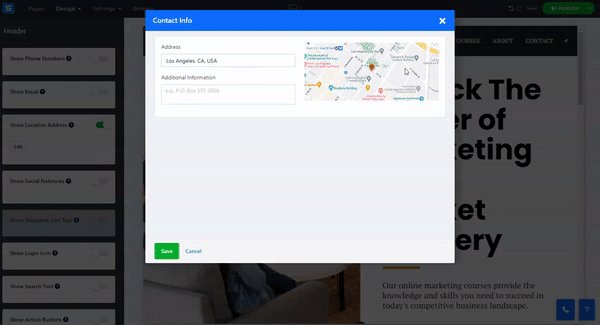
अपने हेडर में एक जीपीएस आइकन जोड़ने में सक्षम करें। पता जोड़ने के लिए संपादित करें पर क्लिक करें।
आइकन स्थान के साथ-साथ पते पर नेविगेट करने के लिए विभिन्न नेविगेशन ऐप्स दिखाएगा।

अपने हेडर में एक शेयर आइकन जोड़ने में सक्षम करें। सामाजिक खातों में लिंक जोड़ने के लिए संपादित करें पर क्लिक करें।

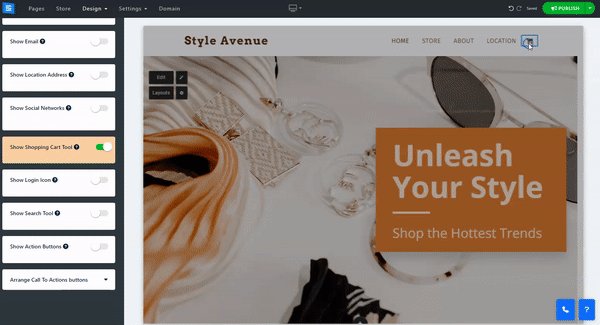
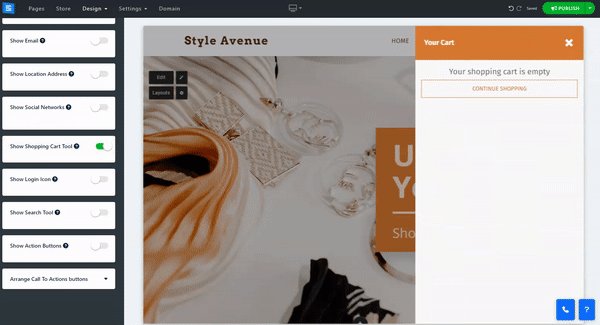
अपने हेडर में शॉपिंग कार्ट आइकन जोड़ने को सक्षम करें।
आइकन केवल तभी दिखाई देगा जब आपकी वेबसाइट पर कोई ई-कॉमर्स पेज होगा।

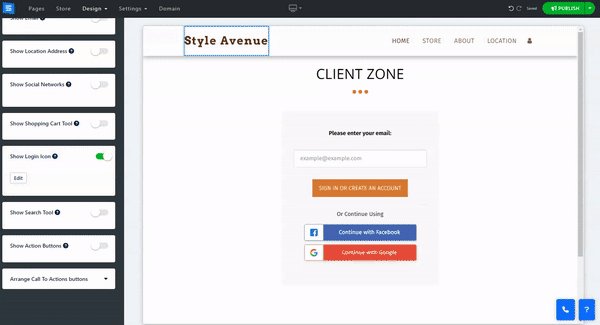
अपने हेडर में एक लॉगिन आइकन जोड़ने में सक्षम करें, जो आपके आगंतुकों को उनके क्लाइंट ज़ोन में लॉग इन करने, उनके आदेशों का पालन करने, उनके फ़ोरम विवरण संपादित करने आदि की अनुमति देता है।
आइकन केवल तभी दिखाई देगा जब आपकी वेबसाइट पर कोई ई-कॉमर्स या फ़ोरम पेज होगा।

अपने हेडर में एक खोज आइकन जोड़ने में सक्षम करें, जो आपके आगंतुकों को आपकी वेबसाइट पर सामग्री खोजने की अनुमति देता है।
👉 नोट: यदि आपके पास ई-कॉमर्स पेज है, तो खोज परिणाम केवल उसी पेज से लिए जाएंगे।

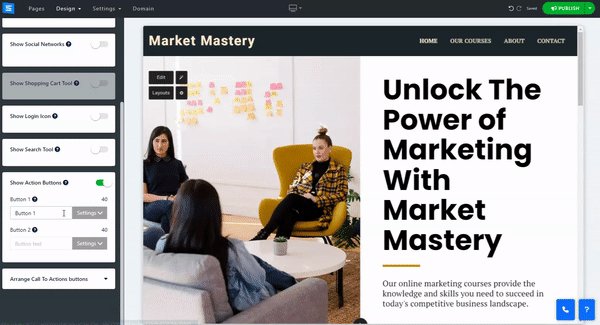
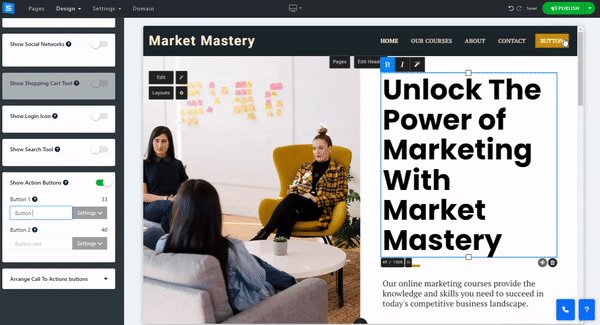
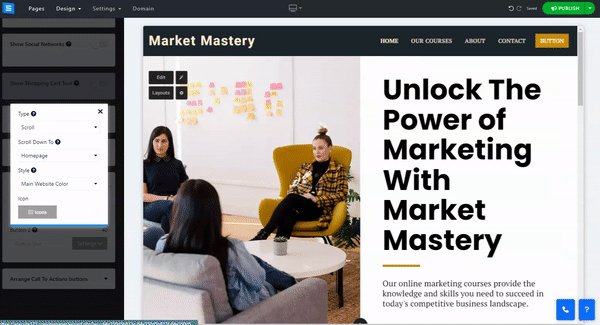
अपने हेडर में बटन जोड़ने में सक्षम करें. इनपुट फ़ील्ड में बटन टेक्स्ट दर्ज करें और बटन प्रकार, शैली और आइकन सेट करने के लिए सेटिंग्स पर क्लिक करें।

हेडर में कॉल-टू-एक्शन बटन के क्रम को व्यवस्थित करने के लिए इस विकल्प का उपयोग करें।