
रंग वेबसाइट के आकर्षण को बढ़ाते हैं, भावनाओं को जगाते हैं, और एक मजबूत ब्रांड पहचान स्थापित करते हैं। रंग उपयोगकर्ता का ध्यान आकर्षित कर सकते हैं, उपयोगकर्ताओं को आपकी वेबसाइट के अनुभागों को खोजने में मदद कर सकते हैं, और भी बहुत कुछ। रंगों का एक सुविचारित चयन न केवल आपकी वेबसाइट को सुंदर बनाएगा बल्कि इसे यादगार भी बनाएगा।
इस गाइड में, आप सीखेंगे कि अपनी वेबसाइट के रंगों को कैसे संपादित करें, रंग योजना कैसे चुनें, या अपनी वेबसाइट, पाठ और शीर्षकों के स्वरूप को अनुकूलित करने के लिए कस्टम विकल्पों का उपयोग कैसे करें।
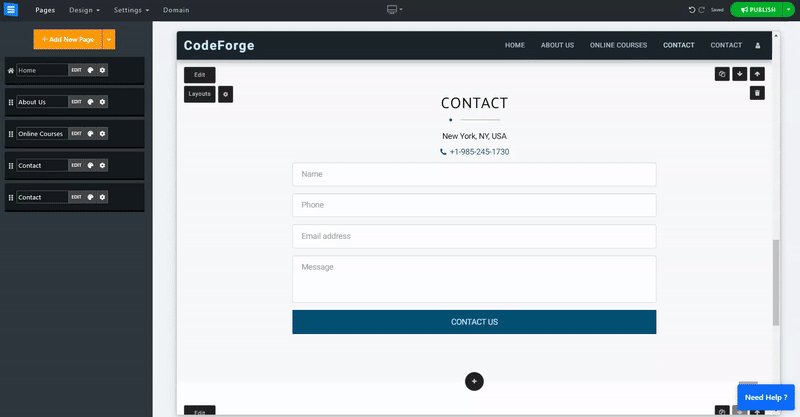
वेबसाइट संपादक में, डिज़ाइन पर क्लिक करें और ड्रॉप-डाउन सूची से रंग चुनें।
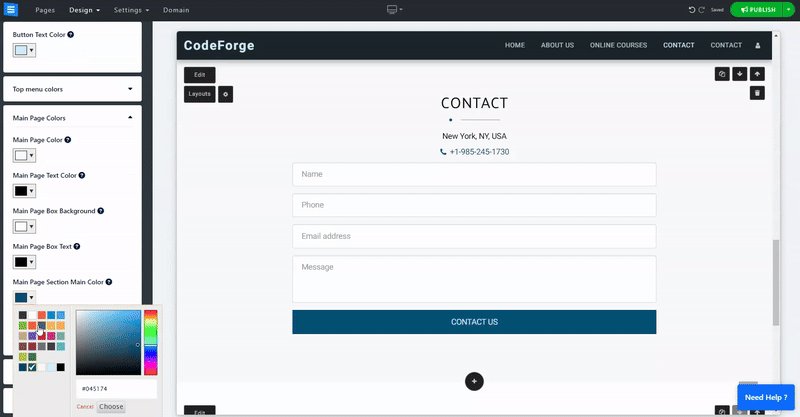
विभिन्न विकल्पों के माध्यम से स्क्रॉल करें और अपना पसंदीदा रंग पैलेट चुनें।
अधिक विशिष्ट सेटिंग्स के लिए, क्लिक करें नीचे कस्टम रंग बटन पर क्लिक करें.
निम्नलिखित को संपादित करके वेबसाइट के रंगों को और अधिक अनुकूलित करने के लिए कस्टम विकल्पों का उपयोग करें:
अपनी वेबसाइट और बटन, लिंक और साइट के अन्य ज़रूरी अनुभागों के लिए मुख्य रंग चुनें। आप मुख्य रंग सेटिंग का उपयोग करने वाले बटनों के टेक्स्ट का रंग भी बदल सकते हैं।
सभी मुख्य रंगों पर रंग लागू करें - इस बटन पर क्लिक करने से आपका चयनित मुख्य रंग आपकी वेबसाइट के उन सभी तत्वों पर लागू हो जाएगा जो इसका उपयोग करते हैं, जैसे हेडर और फ़ूटर।
सभी पर लागू करें बटन - इस बटन पर क्लिक करने से, चयनित रंग आपकी सभी वेबसाइट बटनों के पाठ पर लागू हो जाएगा।
मेनू, मेनू पाठ, माउस घुमाते समय मेनू पाठ, मेनू बॉर्डर और पृष्ठ पृथक्करण रेखा के लिए रंग चुनें।
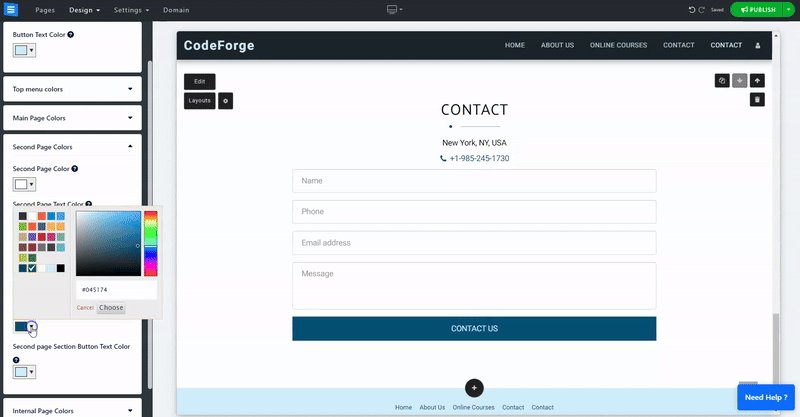
सभी मुख्य और द्वितीयक पृष्ठों के लिए पृष्ठभूमि, पाठ, आइटम पृष्ठभूमि और आइटम पाठ का रंग चुनें, साथ ही उन सभी पृष्ठों के लिए भी जब वे होमपेज पर नहीं दिखाए जाते (आंतरिक पृष्ठ)।
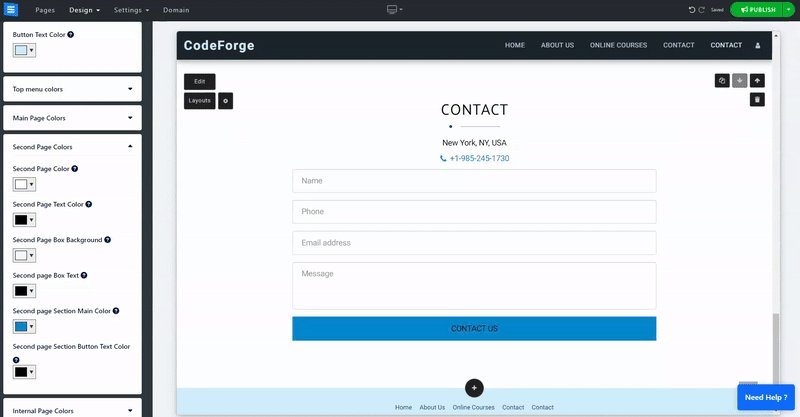
अपने मुख्य पृष्ठ, द्वितीय पृष्ठ और आंतरिक पृष्ठों पर विभिन्न अनुभागों के मुख्य रंग को अनुकूलित करें, और इन अनुभागों के बटनों के पाठ का रंग बदलें।

पाद लेख की पृष्ठभूमि और पाठ का रंग चुनें.